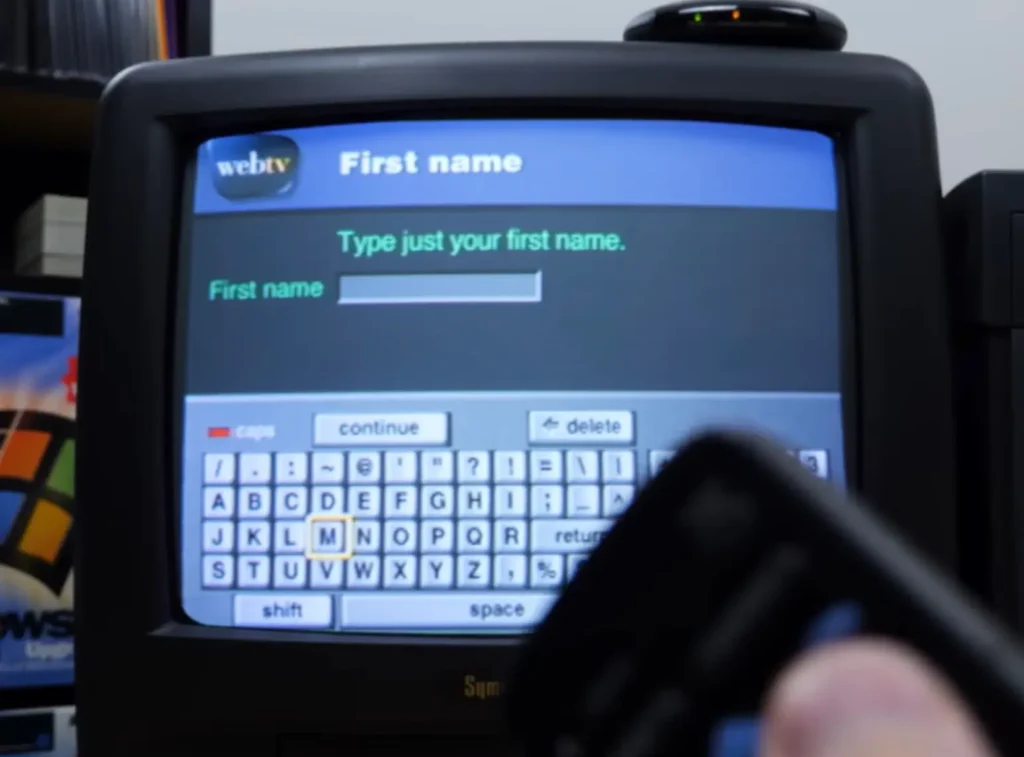
My first introduction to the internet was actually using WebTV, a device that streamed websites and chatrooms to a television set. But there weren’t many websites in 1996, and the ones that did exist were unresponsive and table-based.

Even though WebTV is no longer a thing ?, viewing websites on televisions is still a thing and optimized web content for TV viewing, ensuring readability, easy navigation, and user-friendly interfaces tailored for remote controls is important to keep in mind.
So, on this National Streaming Day I’d like to go over some important factors to consider that will assure your website will display responsively correct on TVs.
From a Distance: Typography on TVs
From a distance, I just cannot comprehend
Please make the fonts larger, my friend
- Bette Midler "From a Distance" (featuring Tony of 3tone Digital)
Of course a TV is bigger than a traditional laptop or desktop display, but a television set is usually viewed much further away, making the text on a website difficult to read from a couch or across a room.
Using the following tips and media queries (check out the media query section of this post), a front-end web developer can implement a variety of typography techniques to improve the readability of a website on a TV set.
Tips for website typography on a television:
- Use Variable Fonts: Use variable fonts to adjust weight, width, and other properties dynamically for better readability. Our favorite variable fonts:
- Sans-Serif > Serif Fonts: Choose sans-serif fonts for cleaner and more readable text on television screens.
- Increase Font Weight: Utilize thicker font weights to enhance text clarity.
- Higher Contrast: Ensure high contrast between text and background.
- Larger Font Size: Use larger font sizes to ensure text is legible from a distance.
Due to the distance of the user and television, larger fonts should be used to ensure that text is still readable. In addition, high contrast font colors should be used between the text and background colors to further enhance readability.
Unmoused: TV Remote Website Nav

The web is built on links. Links are how we get page to page, into the shopping cart, and sending a contact message. Varying on industry type, most qualified website user journeys consist of visiting more than one page.
And while a television wouldn’t be my first choice in viewing a website, there have been a few times that browsing online is more efficient for tasks like:
- Authentication for a code
- Streaming a tutorial or webinar
- Browsing a photo gallery
- Checking the weather
- Shopping online
Since there usually is not a connected mouse or touchpad, navigating a website on a TV is done using the remote by scrolling, clicking, and/or pointing. Meaning navigation, text links, and buttons must be clearly displayed and remote control-friendly – relying on focus-states (e.g. hover, clicked) to convey interactivity to the user.
Tips for site navigation on a television:
- Use Large, Readable Text/Buttons: Use larger font sizes to ensure text is easily readable from a distance.
- Focus/Hover States: Highlight buttons and links clearly when they are focused to show interactivity.
- Simplify The Navigation: Use simple, straightforward navigation menus that are easy to scroll through with a remote.
- Bigger Clickable Areas: Design large buttons and clickable areas to make selection easier with a remote.
- Remote Accessible Controls: Make sure all interactive elements are accessible via remote control.

Make It Easy: Things to Keep in Mind
Anything you can do to account for a distant and awkwardly navigated website will be greatly appreciated by the visitors who are not used to such accommodations. But first, if you’ve never used a website on a television, go try it out for yourself. Recognize the problems you come across in both the display and usability of the UI.
- Use large and intuitive icons: Clear and recognizable icons that represent common actions reduce the need for text labels and makes website navigation more intuitive.
- Simplify: All important pages should not more than two clicks away from any point. Minimal-click navigation will streamline the user journey and reduce frustration.
- Simplify More: Inputing data into a form with a remote control is no fun, make input entry as easy as possible but pre-filling or even simplifying forms.
- Simplify Even More: Provide quick access shortcuts or even a custom floated navigation to point to commonly used features or pages, reducing the number of steps needed to navigate.
CSS media queries for television sets:
/* Basic TV Media Query */
@media (min-width: 1200px) and (min-height: 700px) {
/* Styles for TV screens */
}
/* 720p HD TV */
@media (min-width: 1280px) and (min-height: 720px) {
/* Styles for 720p HD TVs */
}
/* 1080p Full HD TV */
@media (min-width: 1920px) and (min-height: 1080px) {
/* Styles for 1080p Full HD TVs */
}
/* 4K Ultra HD TV */
@media (min-width: 3840px) and (min-height: 2160px) {
/* Styles for 4K Ultra HD TVs */
}
/* Landscape Orientation */
@media (orientation: landscape) {
/* Styles for landscape orientation */
}
/* High Resolution Screens */
@media (min-resolution: 2dppx) {
/* Styles for high-resolution screens */
}
/* Example combining multiple conditions */
@media (min-width: 1280px) and (min-height: 720px) and (orientation: landscape) {
/* Styles for 720p HD TVs in landscape orientation */
}
Need help making or optimizing a website for visitors using a browser on their TV? Contact us and we’ll get back to you within 24 hours (usually sooner).