Happy Hump Day! Today, I will be diving into the importance of whitespace when designing. Whitespace can enhance clarity, focus, and overall aesthetics in your layouts. In fact, its effective use signifies modern-day design, reflecting a clean and organized look.
Understanding Whitespace in Design
Whitespace, often referred to as negative space, is the area between elements in a design. It’s not just “empty” space—when used effectively, it can significantly enhance readability, draw attention to important elements, and create a more aesthetically pleasing layout.
The Benefits of Whitespace
- Improved Readability: Adequate spacing between text and images makes it easier for users to read and comprehend your content. A cluttered text layout can overwhelm visitors, leading to frustration and disengagement.
- Focused Attention: Whitespace helps direct the viewer’s eye to key elements. By strategically placing whitespace around important information, you can guide users to take desired actions, such as clicking a button or reading a headline.
- Enhanced Aesthetics: A well-balanced design with sufficient whitespace feels more modern and professional. It can evoke a sense of sophistication and cleanliness, making users more likely to stay and explore.
One key tip to remember is: don’t be afraid of blank space. Embracing whitespace doesn’t mean your design will feel empty; rather, it allows each element to stand out and creates a more inviting visual experience.
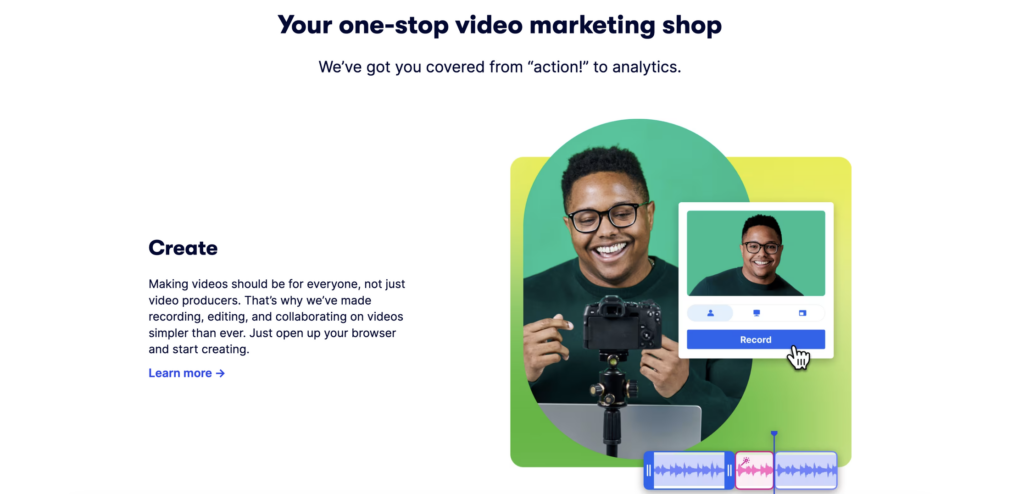
Here are some good examples of whitespace being used to draw users to a specific call to action.

Ecommerce website that purposely uses whitespace to draw user eyes to buttons to “Get it Now” and “Shop All Boots”

This website effectively utilizes vibrant colors and images alongside ample whitespace.
This week’s coffee drink is an espresso macchiato with light foam – inspired by whitespace

Foam is lighter than liquid milk and will separate and rise to the top creating this whitespace master piece.
Espresso Macchiato Recipe
Ingredients:
- 1 shot of espresso (about 1 ounce)
- A small amount of steamed milk foam (about 1/2 ounce)
Equipment:
- Espresso machine or stovetop espresso maker
- Steam wand or frother
- Coffee cup
Instructions:
- Prepare the Espresso
- Froth the Milk
- Add the Foam
- Serve
Tips:
- For the best flavor, use freshly ground coffee beans for your espresso.
- Adjust the amount of milk foam to your taste, but remember to keep it minimal for that classic macchiato experience.
Enjoy your beautifully marked espresso!