? Halloween is just around the corner—tomorrow, to be exact! This month’s design tip will help you “scare away” any confusion and help improve user experience and brand connections.
This Month’s Design Tip: Add a Top Header with Sister Companies
If your business has multiple locations, it’s important to communicate this clearly to your users, especially when selling products that are available in various storefronts. Linking to your associated brands or partner companies can significantly enhance your brand’s visibility and authority, creating a more cohesive experience for your customers.
Incorporating a top header on your website that highlights your brand connections can significantly enhance navigation for your users.
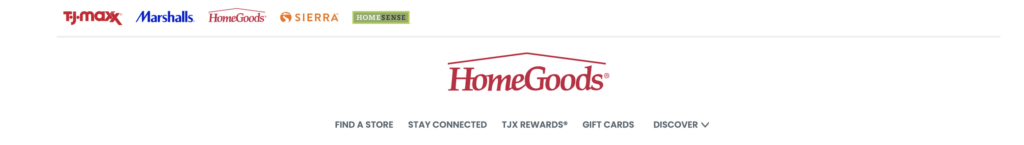
For example, HomeGoods effectively showcases and links to its associated brands through a prominent top bar displayed on every page. This simple design tip not only improves user experience but also offers valuable backlink benefits, making it an easy yet impactful addition to your site.

Why It Matters
- SEO Benefits: Linking between sister companies generates valuable backlinks, improving your search engine optimization. Search engines perceive these connections as signs of authority and relevance, helping your site rank higher.
- User Experience: A clean, simple header showcasing sister company logos not only looks professional but also provides users with easy navigation. This enhances their overall experience, encouraging them to explore related brands.
- Brand Cohesion: Prominently displaying sister companies reinforces the idea of a connected brand family, building trust and recognition with your audience.
Design Tips for Implementation
- Keep It Simple: Use a minimalist design to showcase each logo clearly. Avoid clutter to maintain focus on the connections being made.
- Consistent Branding: Make sure the header aligns with your overall brand aesthetics—colors, fonts, and styles should match or complement your site.
- Interactive Elements: Add hover effects or clickable logos.
- Responsive Design: Make sure the header is responsive, displaying beautifully on both desktop and mobile devices. Test how it looks across different screen sizes to ensure a seamless experience.
This Halloween, don’t let your website be the scary part! Incorporate this design tip to create a stronger connections within your brand family while improving user experience.
Remember, small design choices can lead to big results!
Happy designing, and have a spooktacular Halloween!