Today, we want to take a moment to share our experiences working with designers (like Drew) who utilize a powerful tool that has significantly shaped our workflow and outcomes: Figma!
Over time, the 3tone Digital team has collaborated with a diverse range of designers and have witnessed the evolution of design tools first-hand. From the olden-days of Photoshop being the primary tool for web design, we’ve transitioned to more modern, intuitive, and collaborative platforms.
Figma stands out among these as a game-changing platform that has truly enhanced the synergy between our development team and our design partners.
Why We Love Figma
Figma is a design tool that lives in the cloud and lets multiple people work together in real time. It has all the parts of standard design tools, plus live collaboration and vector networking, which make it an important part of how we build things.
Here are a few reasons why we love working with designers who use Figma:
1. Real-Time Collaboration
With Figma, you no longer have to send and receive emails with big files over and over again. Figma lets our developers (Tony and Reina) and artists work together in real time, which cuts down on miscommunication and lets us get feedback right away. This speeds up the process, saves time and money, and in the end makes the final result better.
2. Consistency and Precision
The strong design system in Figma makes it easier to keep all screens and components looking the same. It lets designers make parts that can be used more than once and makes sure that every part fits with the general design language. This level of accuracy is very important to our work because it lets us make things that both look good and work well.
3. Easy Accessibility
Since Figma is a cloud-based tool, we can view design files from anywhere, at any time. This is especially helpful now that so many people work from home. Whether it’s a quick review or a deep talk about design, our team can jump right into the project without having to install software or send files.
4. Developer-Friendly
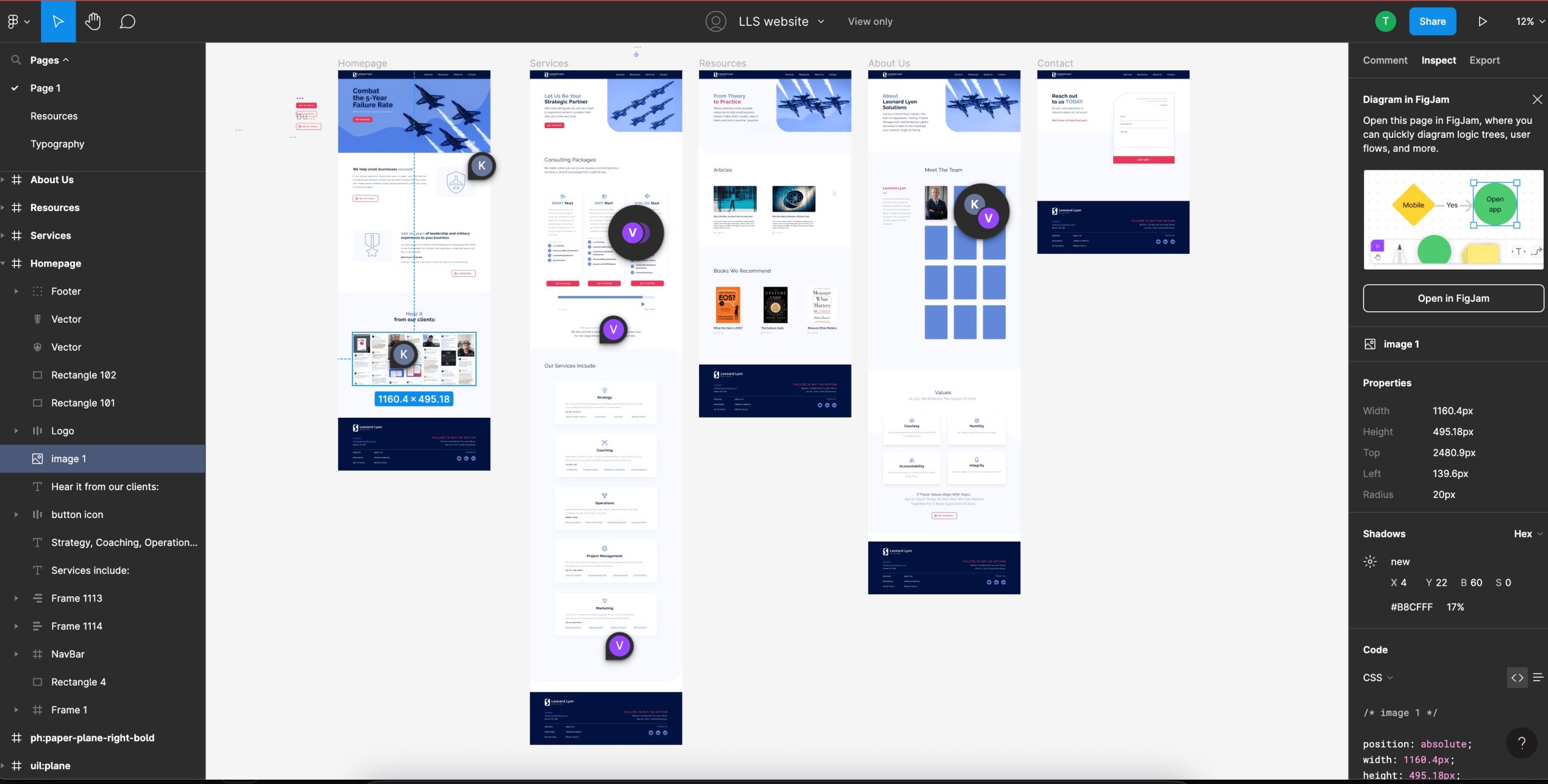
Figma is great because it helps artists and developers work together. It has a mode called “inspect,” which lets devs look at design specs, export assets, and even grab bits of code. This feature speeds up the development process by a lot and makes it less likely that mistakes or misunderstandings will happen.
Our Figma Journey
At 3tone Digital, working with artists who use Figma has been a great experience. It has not only made us more productive, but also made our work better. The platform is very flexible, which fits nicely with our goal of making high-quality digital solutions that focus on the user.
We’ve learned that using tools like Figma makes a big difference in how a project turns out. It encourages teamwork and a sense of shared ownership that goes beyond just making a design; it’s about building an experience together. At 3tone Digital, that’s what we try to do.
Stay tuned for more insights and experiences from the 3tone Digital team. Happy designing and coding!